前言
此文章引用于vscode + vite + vue3 + ts + eslint + stylelint 代码自动格式化
此文章引用于vue3.0 vite+typescript+vant ui+eslint+stylelint 项目搭建博客系统 NProgress
自从vite+vue3出来也有一年有余,各大UI库也争相出台了自己特template-admin-cli集成化架子,但是大多数集成过多无用的插件以及无用代码,而且为了知道个插件的用处也好系统性学习各插件的更新,今天就推出了Eslint+Prettier+Stylelint,来实现代码规范。
Eslint
1.安装VsCode Eslint 插件
![安装Eslint插件 安装Eslint插件]()
2.使用npm安装 Eslint 依赖
具体版本号
“@typescript-eslint/eslint-plugin”: “^4.28.5”,
“@typescript-eslint/parser”: “^4.28.5”,
“eslint”: “^7.32.0”,
“eslint-plugin-vue”: “^7.15.0”,
1
| npm i eslint eslint-plugin-vue @typescript-eslint/eslint-plugin @typescript-eslint/parser -D
|
3.配置.eslintrc.js与.eslintignore
在项目根目录下创建.eslintrc.js 与 .eslintignore文件,具体内容如下
.eslintrc.js: 用于配置eslint约束规则
.eslintignore: 用于排除文件免于受到eslint约束
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
module.exports = {
parser: 'vue-eslint-parser',
parserOptions: {
parser: '@typescript-eslint/parser',
ecmaVersion: 2020,
sourceType: 'module',
ecmaFeatures: {
jsx: true
}
},
env: {
node: true,
es6: true,
browser: true
},
globals: {
Markdown: true
},
extends: [
'plugin:vue/vue3-recommended',
'plugin:@typescript-eslint/recommended',
'prettier/@typescript-eslint',
'plugin:prettier/recommended',
'eslint:recommended'
],
rules: {
'@typescript-eslint/ban-ts-ignore': 'off',
'@typescript-eslint/explicit-function-return-type': 'off',
'@typescript-eslint/no-explicit-any': 'off',
'@typescript-eslint/no-var-requires': 'off',
'@typescript-eslint/no-empty-function': 'off',
'@typescript-eslint/no-use-before-define': 'off',
'@typescript-eslint/ban-ts-comment': 'off',
'@typescript-eslint/ban-types': 'off',
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/explicit-module-boundary-types': 'off',
'@typescript-eslint/no-unused-vars': [
'error',
{
argsIgnorePattern: '^h$',
varsIgnorePattern: '^h$'
}
],
'no-unused-vars': [
'error',
{
argsIgnorePattern: '^h$',
varsIgnorePattern: '^h$'
}
],
'space-before-function-paren': 'off',
quotes: ['error', 'single'],
'comma-dangle': ['error', 'never'],
'vue/require-default-prop': 'off',
'vue/custom-event-name-casing': 'off',
'no-use-before-define': 'off',
'vue/comment-directive': 'off',
'vue/singleline-html-element-content-newline': 'off',
'vue/html-self-closing': 'off',
'vue/max-attributes-per-line': 'off'
}
}
|
1
2
3
4
|
/node_modules
/dist
/public
|
Prettier
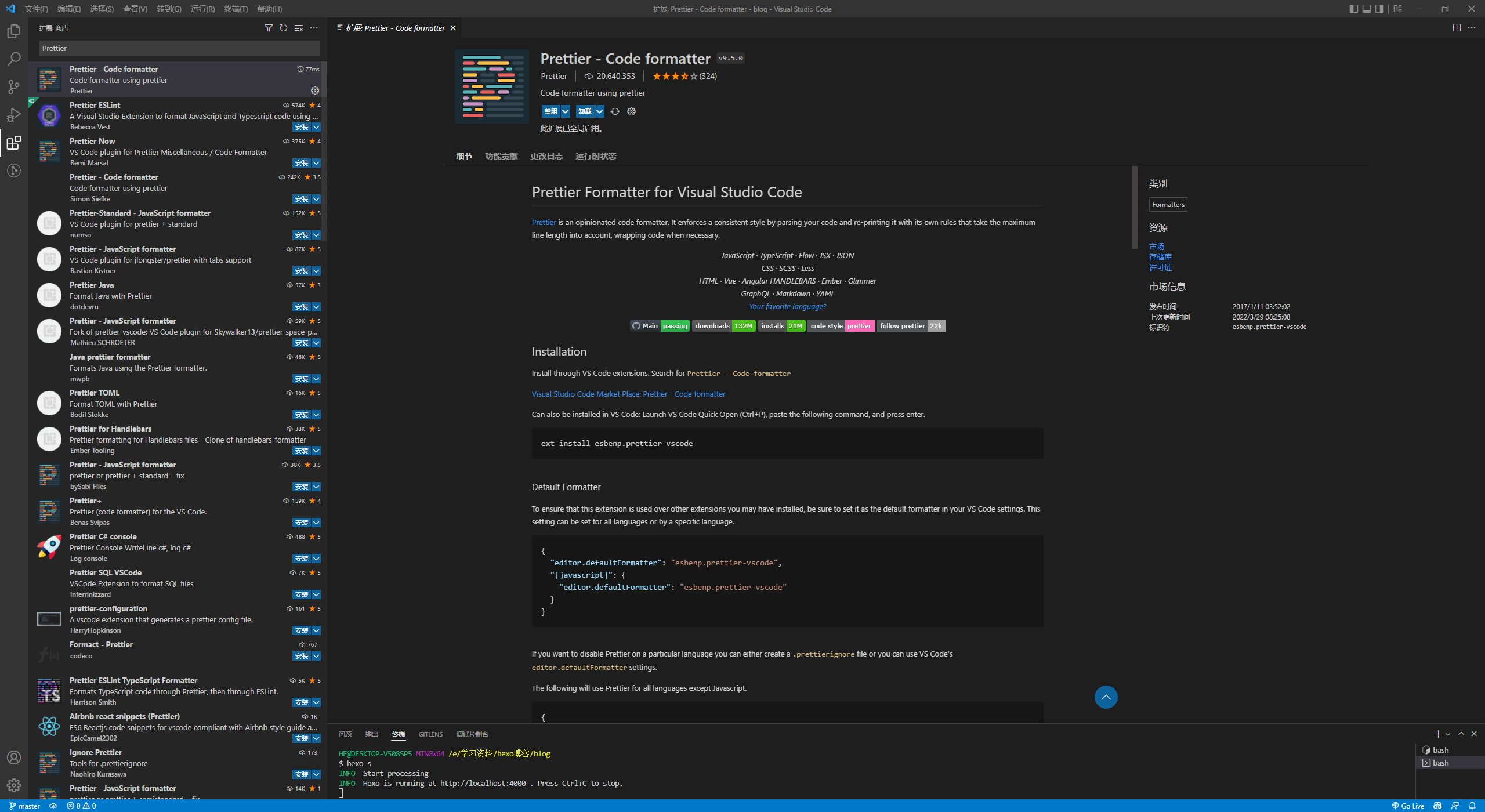
1.安装VsCode Prettier 插件
![安装Prettier插件 安装Prettier插件]()
2.使用npm安装 Eslint 依赖
具体版本号
“eslint-config-prettier”: “^7.2.0”,
“eslint-plugin-prettier”: “^3.3.1”,
“prettier”: “^2.2.1”
1
| npm i eslint-config-prettier eslint-plugin-prettier prettier -D
|
3.配置.prettierrc与.prettierignore
在项目根目录下创建.prettierrc与.prettierignore文件,具体内容如下
.prettierrc: 用于配置Prettier代码样式格式化规范
.prettierignore: 用于排除文件免于受到Prettier格式化
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
{
"eslintIntegration": true,
"printWidth": 100,
"tabWidth": 2,
"useTabs": false,
"semi": false,
"vueIndentScriptAndStyle": true,
"singleQuote": true,
"quoteProps": "as-needed",
"bracketSpacing": true,
"trailingComma": "none",
"jsxBracketSameLine": false,
"jsxSingleQuote": false,
"arrowParens": "always",
"insertPragma": false,
"requirePragma": false,
"proseWrap": "never",
"htmlWhitespaceSensitivity": "strict",
"endOfLine": "auto"
}
|
配置VsCode
配置VsCode 有两种方式一种是配置全局Setting、一直是配置工作区setting
全局Setting: VsCode右下角管理-设置-侧边栏点击文本编辑器或搜索Code Actions On Save-点击在settings.json中编辑-打开settings.json后直接复制以下文字
工作区Setting: 快捷键ctrl+shift+p-输入settings-选择首选项:打开工作区设置(json)-vsCode会默认帮你创建工作区settings.json-复制以下文字
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| {
"editor.inlineSuggest.enabled": true,
"editor.tabSize": 2,
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": true,
"source.fixAll.eslint": true
},
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"vue",
"html"
],
"eslint.run": "onSave",
"terminal.integrated.tabs.enabled": true,
"vsicons.dontShowNewVersionMessage": true,
"typescript.updateImportsOnFileMove.enabled": "always",
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"sync.syncExtensions": true,
"sync.autoUpload": true,
"sync.autoDownload": true,
"sync.quietSync": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
|
Stylelint
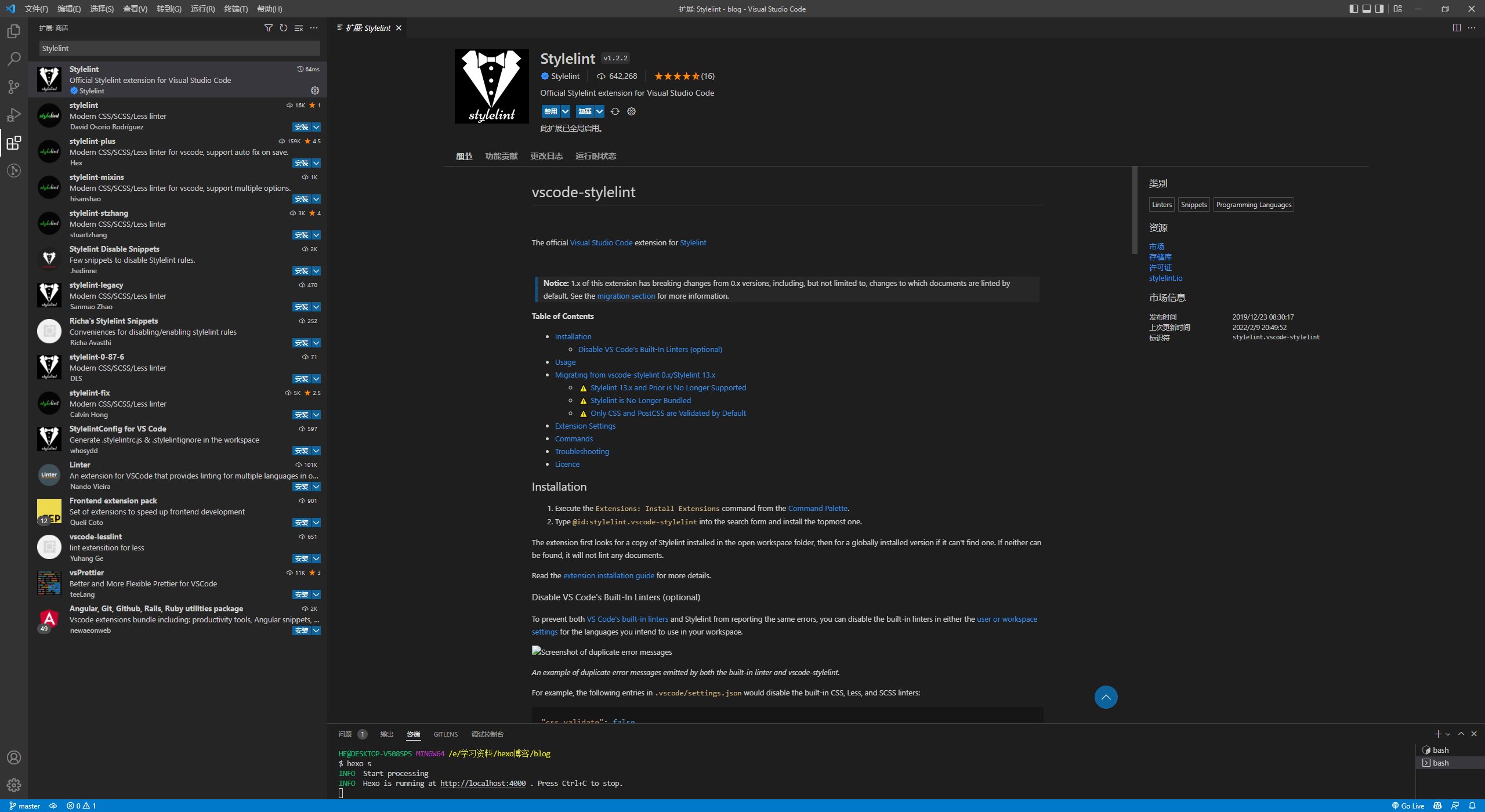
1.安装VsCode Stylelint 插件
![安装Eslint插件 安装Eslint插件]()
2.使用npm安装 Eslint 依赖
具体版本号
“stylelint”: “^14.8.1”,
“stylelint-config-recommended-vue”: “^1.4.0”,
“stylelint-config-standard”: “^25.0.0”,
“stylelint-config-standard-scss”: “^3.0.0”,
“stylelint-scss”: “^4.2.0”,
1
| npm i -D stylelint stylelint-config-standard stylelint-scss stylelint-config-recommended-vue stylelint-config-standard-scss postcss-html
|
3.配置.stylelintrc.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| module.exports = {
extends: [
'stylelint-config-standard-scss',
'stylelint-config-recommended-vue',
'stylelint-config-recommended-vue/scss',
],
customSyntax: 'postcss-html',
rules: {
'indentation': 2,
'rule-empty-line-before': 'never-multi-line',
'selector-pseudo-element-no-unknown': [
true,
{
ignorePseudoElements: ['v-deep']
}
],
'declaration-block-trailing-semicolon': ['never',{ignore: ["single-declaration"]}],
'number-leading-zero': 'never',
'no-descending-specificity': null,
'font-family-no-missing-generic-family-keyword': null,
'selector-type-no-unknown': null,
'at-rule-no-unknown': null,
'no-duplicate-selectors': null,
'no-empty-source':null,
'selector-pseudo-class-no-unknown': [true, { ignorePseudoClasses: ['global'] }]
}
}
|