开发环境准备
node.js
因为需要npm进行安装和node.js进行编译运行环境,请进入下列网址根据自身系统进行下载并安装node.js。(安装一直下一步即可)
1 | https://nodejs.org/en/download/ |
下载完成后,请打开各系统自带的终端
window: win+R 输入’cmd’
masOS: Command+空格 搜索输入 终端
打开终端后输入 node -v或npm -v,输出node.js版本号/npm版本号,确认node.js安装成功。
node.js安装错误
- 1.npm(node)不是内部或外部命令
是因为node.js安装完毕后没有加入windows全局变量所致,百度查询:nodejs环境变量配置,配置完成后重启生效
git
因为后期需要将生成的博客上传到github/码云/gitlab进行浏览,请进入下列网址根据自身系统进行下载并安装git。(安装一直下一步即可)
1 | https://git-scm.com/ |
打开终端后输入 git –version,输出git版本号,确认git安装成功。
1 | git --version |
然后配置全局git,告诉git你的名字和Email地址(需要先注册github账号确认好自己的用户名和邮箱):
1 | git config --global user.name "你的账户名" |
配置成功后可以查看刚才配置的信息
1 | // 查看账户名 |
git.js安装错误
- 1.git不是内部或外部命令
是因为git安装完毕后没有加入windows全局变量所致,百度查询:git环境变量配置,配置完成后重启生效
cnpm
cnpm是淘宝团队做的国内镜像,因为npm的服务器位于国外可能会影响安装。淘宝镜像与官方同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
在终端中输入以下命令安装
1 | npm install cnpm -g --registry=https://registry.npm.taobao.org |
安装完成后,查看cnpm版本,确认安装成功
1 | cnpm -v |
安装hexo与初始化
全局安装hexo
打开终端,输入:
1 | cnpm install -g hexo-cli |
安装完成后,查看hexo版本号
1 | hexo -v |
初始化创建博客
注意当前想要创建博客的目录,可以windows可以在终端查看当前所在目录,masOS使用
pwd命令进行查看。q
想要切换目录,windows可以直接使用 盘符 + cd 命令如,masOS 直接使用cd命令进行切换目录
1 | D: |
首先创建个目录,将承载blog生成的文件,这里就叫blog文件夹了,然后使用上面的命令切换至blog文件夹中,准备开始初始化博客工作。
hexo init命令
hexo init命令用于初始化一个博客,生成一个博客所需的所有默认文件,
masOS可以使用:sudo hexo init命令进行初始化,sudo代表管理员模式
初始化完成后,hexo将会提示INFO Start blogging with Hexo,代表初始化成功。他会在你指定的文件夹下生成hexo博客必须的文件。
.gitignore: git上传配置文件
_config.yml: hexo博客配置文件(所有配置都基于此处)
package-lock.json/package.json: hexo依赖库配置文件
scaffolds: hexo初始生成的页面文件夹(通常不动)
source: hexo资源文件,和子页面承载文件夹
themes: 模板文件夹(初始化的时候会生成landscape模板。后期可以自由更换博客模板)
hexo s/hexo server
hexo s或者hexo server 启动服务器,运行博客。
初始化完成后,可以开始使用hexo s启动博客看下初始博客样式啦~
hexo s启动可能遇到的错误
- 1.ERROR Try running: ‘npm install hexo –save’
博客目录中没有存在node_modules存放依赖库的文件夹,可以使用npm install命令生成node_modules - 2.Usage: hexo <command>
Hexo 3.0 把服务器独立成了个别模块,如果想使用hexo s您必须先安装 hexo-server 才能使用。
使用npm install hexo-server --save进行安装
hexo new <title>
hexo new <title>新建一篇文章。如果标题包含空格的话,请使用引号括起来。
初始化完成后可以使用 hexo new ‘title’来新建一篇文章
1 | hexo new 'title' |
建立后会提示博客建立的地址,基本在会在博客目录下的source/_posts目录下,然后使用md文件编辑语法进行编辑文章。
hexo clean
hexo clean 清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
在新建文章和编辑文章保存后,要进行缓存清除,保证文章始终更新
hexo generate/hexo g
hexo generate 重新生成静态文件。该命令可以简写为hexo g
博客缓存清除后,要再次生成静态文件。然后在重新启动服务hexo s
部署远端gitHub
1.需要拥有github账号
2.配置好git config –global user.name “你的账户名”与git config –global user.email “你的邮箱”
创建仓库
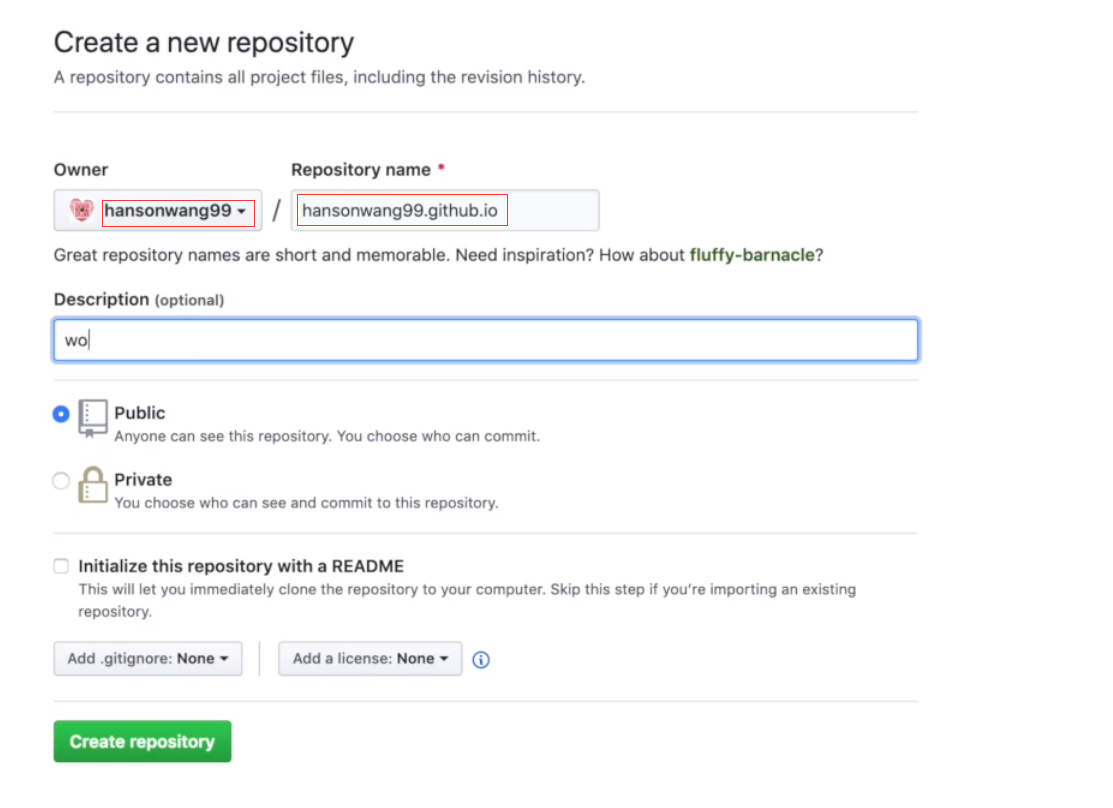
登录上github后,点击new repository,创建新仓库,仓库名必须为用户名.github.io,仓库名前缀必须为用户名不能是其他,否则github page访问不了。
仓库说明(Description)可以随便填~
安装部署器hexo-deployer-git
Hexo 提供了快速方便的一键部署功能,让您只需一条命令就能将网站部署到服务器上。hexo deploy(可简写成hexo d),但是必须要安装部署器hexo-deployer-git。
在博客的目录中使用以下命令进行安装:
1 | cnpm install hexo-deployer-git --save |
安装完成后需要修改博客目录中的_config.yml文件中的一些配置信息。
1 | deploy: |
注意冒号后面要有空格!!!!
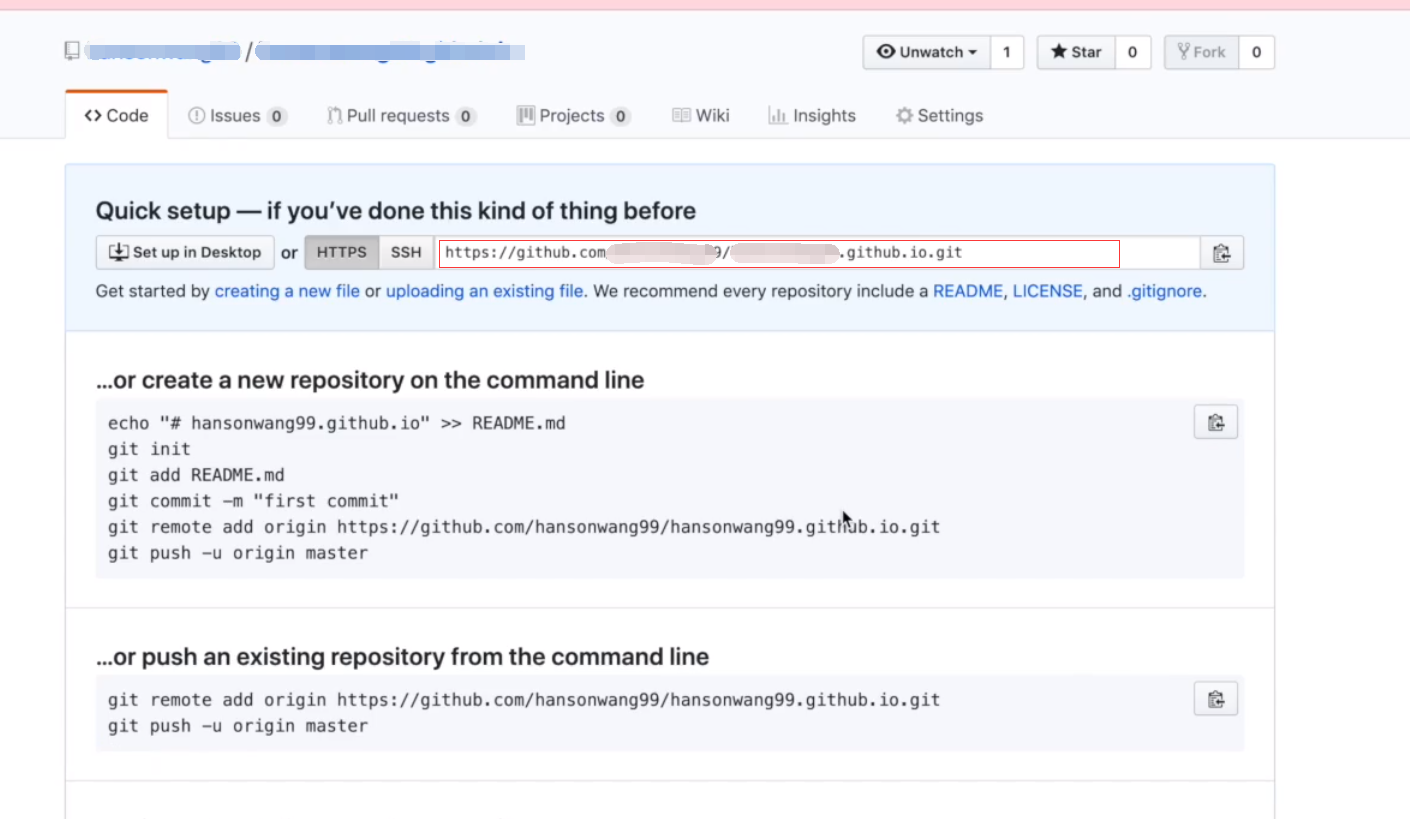
repo参数需要点击进刚才创建的github仓库中获取,如图所示:
将参数填写完成后,准备开始部署远端。
hexo d 部署远端命令
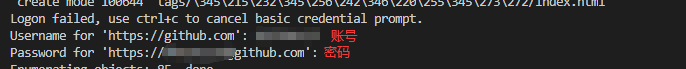
使用hexo d 自动打包部署到远端,如果你是第一次部署,可能会提示叫你输入github账户密码,输入后就github仓库内就有内容了~
注意输出密码的时候他不会显示占位符合,如果出现输入没占位符,继续按正常输出即可。
使用用户名.github.io访问博客内容
直接使用
用户名.github.io进行访问,这样别人也能访问到你的博客内容了~~
Q&A
Q:我上传完github后为什么页面显示404.
A:页面上传后需要一定等待时间响应,如果10分钟后还访问404,请重复hexo clean和hexo g -d,清除博客缓存与重新生成并上传
Q:hexo server启动服务,在浏览器访问,看到只Cannot GET / 几个字
A:请看看本地博客目录中是否存在public目录,如果不存在执行hexo c,hexo g重新生成一次,如果还不行,请安装以下文件进行尝试
npm install hexo-renderer-ejs–save
npm install hexo-renderer-stylus–save
npm install hexo-renderer-marked–save
如果还有更多问题请留言私信给我,或者请点击学习链接进行更详细的教学。